WordPressで会員機能はプラグイン使わないと無理なのでは?
ざっくり言うと、ログイン機能のことです。
メンバーズカードみたいなもので管理するなどなど色々凝ったサイトもありますが、基本的にはログインできていれば会員機能を実装できたと言えます。
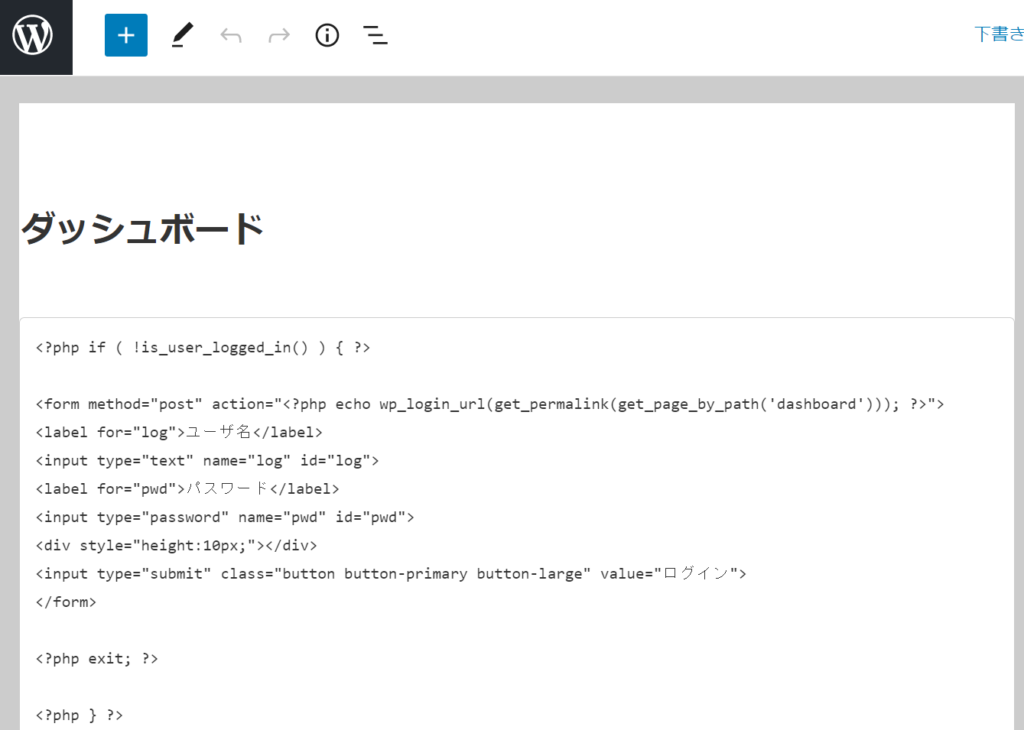
PHP Everywhere のブロックに、下記コードを記述するだけで実現できます。
<?php if ( !is_user_logged_in() ) { ?>
<div><center>未ログイン</center></div>
<form method="post" action="<?php echo wp_login_url(get_permalink(get_page_by_path('frontpage'))); ?>">
<label for="log">ユーザ名</label>
<input type="text" name="log" id="log">
<label for="pwd">パスワード</label>
<input type="password" name="pwd" id="pwd">
<div style="height:10px;"></div>
<input type="submit" class="button button-primay button-large" value="ログイン">
</form>
<?php } else { ?>
<div><center>ログイン済み</center></div>
<?php } ?> このソースコードではログインできることだけに絞っています。
ログアウト機能だったり、会員登録機能だったりを追加したい場合はさらにいくつか足す必要があります。
あと、1点注意事項があります。
上記ソースコードの「frontpage」にはフロントページに指定している固定ページのスラングを指定してください。
じゃぁこのログインするためのコードをどこに記述すりゃ良いんだって話ですが、簡単です。
大きく分けて2つのパターンがあります。
- 固定ページ
- ウィジェット
固定ページに PHP Everywhere のブロックを設置し、そこにコピペするだけでOKです。
オススメの位置としては、ページの先頭ブロックですかね。

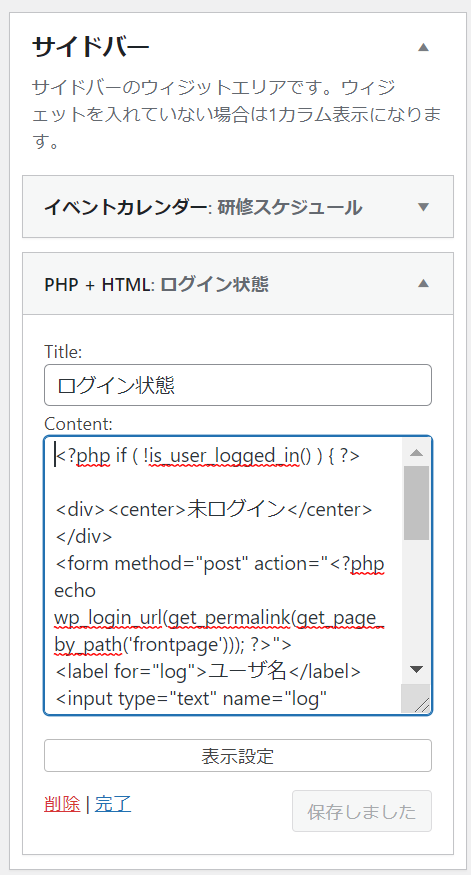
ウィジェット、特にサイドバーに記述するのが良いです。
ウィジェット内の配置順はどこでも良いです。
僕が実際に設置している箇所でいうと、下記のような順番にしています。

じゃぁ、プラグインは何のためにあるの?
ログイン以外にも、ログアウト機能や会員登録機能も付いているものが多いので、楽したい人向けってところですね。
ただ、テーマとの相性だったり、他プラグインとの相性だったりがあるので、案外自分好みに組み合わせることが難しいです。(僕の体験談)
まとめ
ログイン機能だけならPHPのソースコードをコピペした方が早い!
今後もこういった楽してプログラミング独学していく手法を記事にしていきますので、みなさんよろしくお願いします。




コメント